ページプラグイン レスポンシブ 101831-Facebook ページプラグイン レスポンシブ iframe
しかも、レスポンシブ対応もできて、CSSに詳しくない方でも簡単に使えます。料金表・年表・メニュー表などを作りたいときはぜひ使ってみてください。 今回は、無料で使えるWordPressの表作成プラグインとして、「TablePress」と「Advanced Editor Tools」の使い方をご紹介します。 目 · シンプルなレスポンシブ・トップメニューを実装するプラグイン「PrMenu」を紹介します。 jQueryプラグイン「PrMenu」 このプラグインを使えば、全てのページ上部の上部に表示するトップメニューを簡単に作成することができます。3 「FooTable」プラグインを使ってレスポンシブ対応のテーブルを作成する 31 見出しとデーターの表示・非表示を設定する方法 作成した「responsivetable1html」ファイルに、レスポンシブ対応のコードを記述していきましょう。 「FooTable」プラグインを使うと、スマホやタブレットなど小さい画面やブラウザーの横幅を小さくすると、でテーブルデータが非表示になり

Facebookのページプラグインをレスポンシブに対応する Cly7796 Net
Facebook ページプラグイン レスポンシブ iframe
Facebook ページプラグイン レスポンシブ iframe-レスポンシブ ウェブ デザインとは、ユーザーのニーズに対応する可変レイアウトのウェブページ、つまり端末の画面のサイズや向きにフィットするページを作成することです。A AMP ではレスポンシブ ウェブ デザインを簡単に実現できます。A · レスポンシブなモーダルウィンドウをcssで実装するコードスニペット 続いて、モーダルウィンドウについてです。 こちらはプラグインなどを使用するものが多く、意外とcssで実装する方法が紹介されていないので、仕組みを紹介していこうと思います。



Wordpressへのyoutube動画の埋め込み方法 便利なプラグインも紹介 Web幹事
アプリランディングページ(LP)用WordPressテンプレート LIQUID PRESS 日本語WordPress公式テーマ&プラグイン。レスポンシブWebデザイン、Bootstrap4対応、SEO対策済。商用サイトでもご利用頂ける、最新ブロックエディター対応WPテンプレート。Tcdテーマオプション→トップページ→フリースペースにて画像を使用しているのですが、レスポンシブデザインにする方法がわからないので教えて下さい。 a 下記に編集の参考例をあげさせていただきます。 フリースペースについては、cssなどの指定を行い · レスポンシブ・イメージとは、解像度別の画像を自動的に書き出し、各デバイスに最適なサイズの画像を表示する機能です。(HTML5のsrcsetという仕様を利用しています) レスポンシブ・イメージは、WordPress 44から標準搭載されています。なので、実は
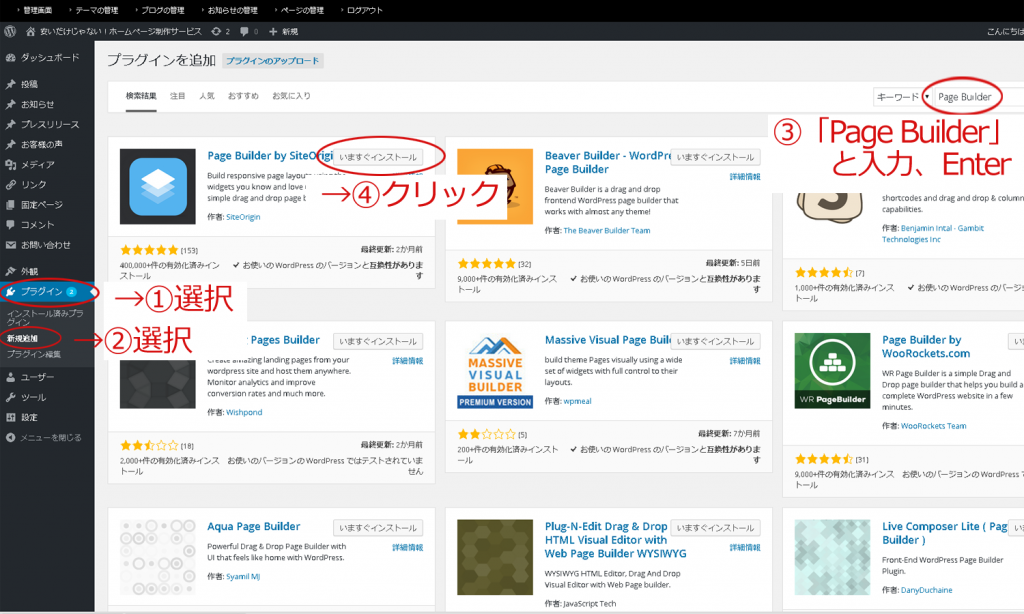
・レスポンシブ対応している ・オプションが豊富 色々なスライダーがありますが、jQueryを使用していないプラグインは珍しいですね! Swiperは単独で動くので、競合などもなく導入しやすいプラグインとなっています。 Swiperの導入方法1317 · CSSだけでレスポンシブ対応で作成する例を解説します。 Minimal WPの企業サイト・コーポレートサイト用のテーマのデモサイトも、 これと同じ感じで会社概要のページサンプルを作成していますよ。 ビジネス・企業サイト用WordPresテンプレート一覧 > 表示 · ドラッグ・アンド・ドロップでページを作成する 「Page Builder by SiteOrigin」 シンプルなドラッグ・アンド・ドロップのページビルダーです。 カラムと行を自由に設定・追加することができ、ウィジェットをコンテンツ部分にも入れることが可能で、レスポンシブなページレイアウトを
固定ページや投稿ページを好きなレイアウト(カラム数)に設定できるプラグインです。 もちろんレスポンシブデザイン対応です。 「画像を3枚横に綺麗に並べたい」 「画像の隣に文字を綺麗に配置したい」 大丈夫。あなたの思いのままです。レスポンシブWebデザインでiframe要素のサイズ比率を維持した状態で縮小させる方法を紹介します。 (1) iframe要素にdiv要素(親)を囲む (2) 親、iframe要素にpositionプロパティを指定、親にはrelative、iframe要素にはabsolute (3) 親の要素にpaddingtopプロパティ(bottomでも可)に画面比率を算出して指定 · レスポンシブWebデザインとは? レスポンシブ(responsive)という用語には、敏感に反応するという意味があります。またレスポンスの言葉より派生しています。 できればコストをかけPCとスマホを別々のデザインで制作するのが、利用者には理想的です。ただこれではWebサイトの制作者にとって、Webサイト更新時のコストが2倍になり、運用を継続するのは難しくなり


Snsのタイムラインをサイトに埋め込む方法 Tips Bingo Cms V1 7 マニュアルサイト


直感操作でページ作成 Wordpressプラグイン ページビルダー Page Builder
WordPressプラグイン版のレスポンシブ・メールフォームのサンプル このプログラムのサンプルは終了しました。 1、プラグインをインストールし、有効化する 2、 (必須)自分のメールアドレスや名前の設定 3、 (だいたい必須)相手に届く自動返信メールの内容を編集する 4、メールフォームを設置するページにHTMLを貼り付ける デザインのカスタマイズなどについてMedia Queries (メディアクエリ)と CSS Grid Layout (グリッドレイアウト)を使ったレスポンシブWEBページの作成と、JavaScriptのプラグインを使ったスライダーとドロワーメニューの実装方法を · Facebookを運用していく上でとても重要なツール、Facebook Page Plugin(Facebookページプラグイン)をレスポンシブとリサイズに対応した方法のご紹介です。Webクリエイター・デザイナーの方はもちろん、サイト管理やブログを運営されてる方にとてもおすすめで、きっと役に立つはずです!



Wordpressへのyoutube動画の埋め込み方法 便利なプラグインも紹介 Web幹事



Avantの忘備録 Facebook貼付をレスポンシブに
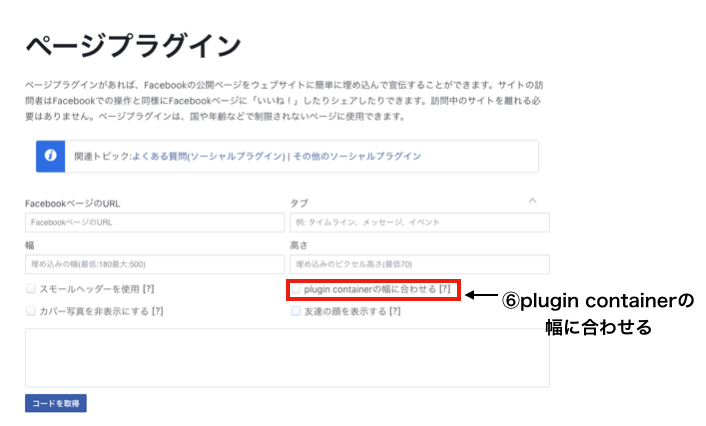
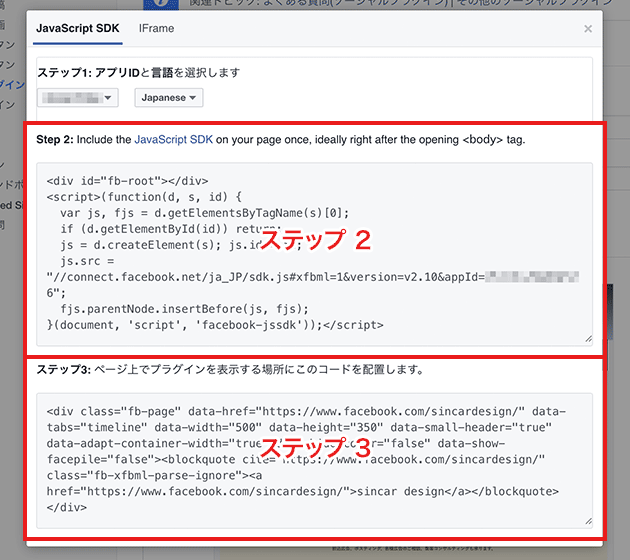
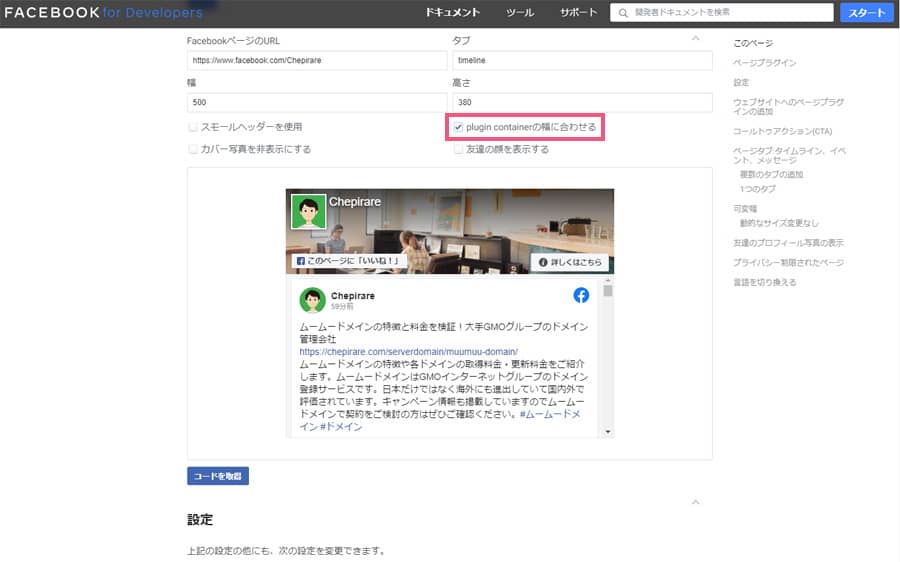
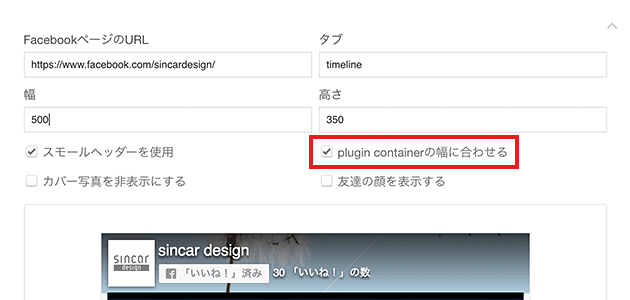
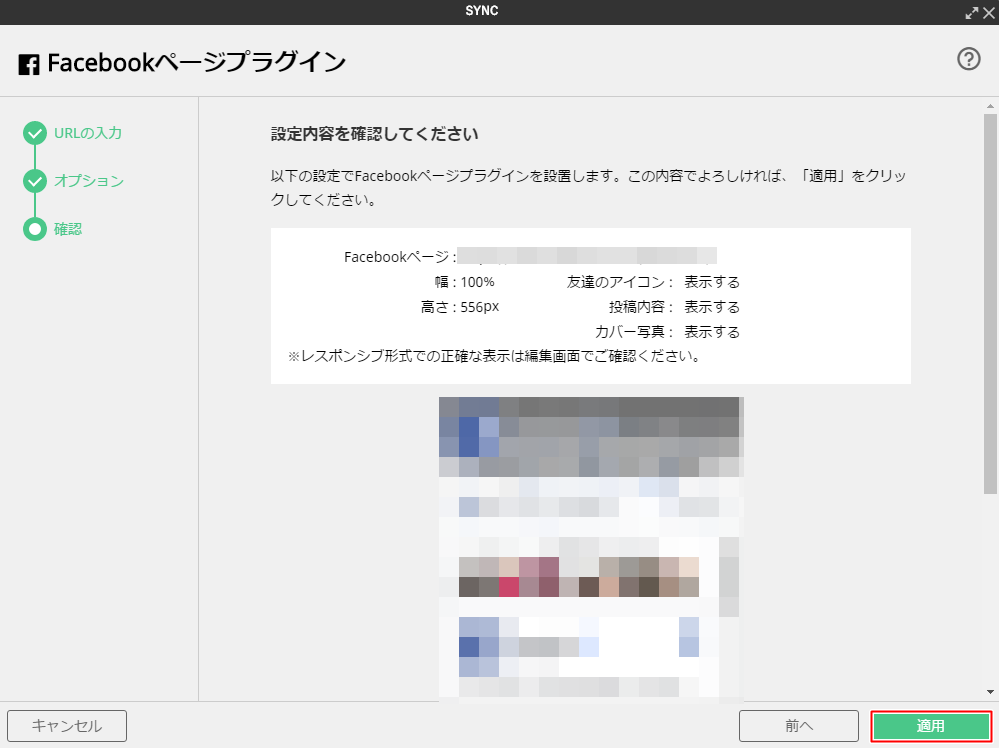
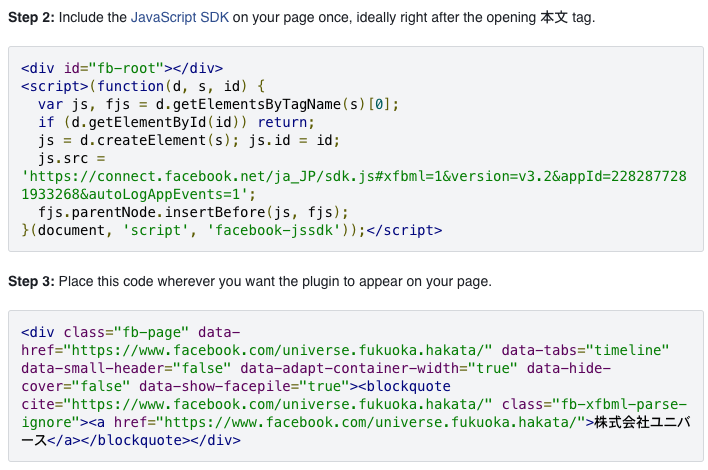
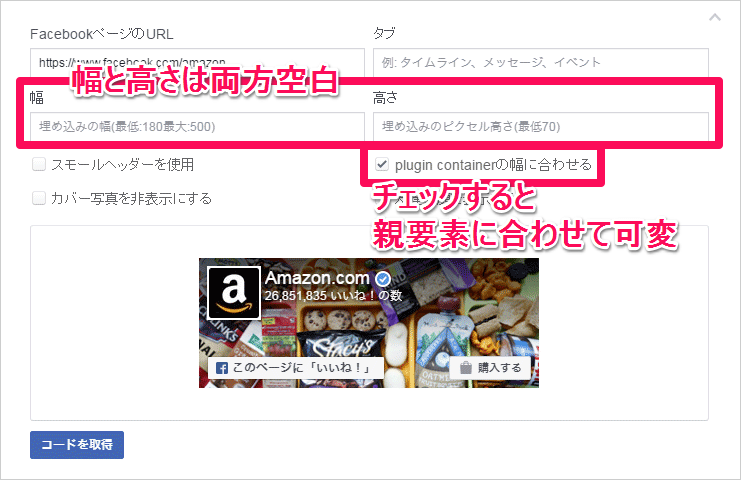
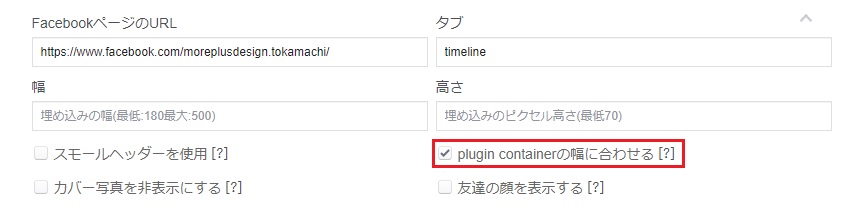
レスポンシブプラス 独自機能 レスポンシブWebデザインにプラスして、ユーザーがPC表示に切り替えることも可能! アクセシビリティと一貫性を確保することができるオリジナル機能です。ページプラグインには、レスポンシブレイアウト、可変レイアウト、固定レイアウトを使用できます。 親エレメントの width の設定にはメディアクエリやその他の方法を使用できますが、次の点にご注レスポンシブ対応できるとあっても設定は個人でよろしくって感じだったのでメモ書きです。 facebookの埋め込みレスポンシブ まずはコードの取得 ページプラグイン ソーシャルプラグイン ドキュメンテーション 開発者向けFacebook 高さ・幅を入力し、「plugin containerの幅に合わせる



年版 ワードプレスにfacebook投稿 ページを埋め込み設置する方法 リレマケ



簡単 Facebookページプラグインをレスポンシブ対応する方法 Design Edge
· 手軽で便利なjQueryスライダープラグイン9選 1 slick slickは、最も便利で手軽に使えるjQueryスライダー プラグイン です。 欲しい機能のほとんどが実装されている、オールマイティな プラグイン だと言えます。 スライダーは完全レスポンシブ対応で、コンテナの大きさに応じて可変しままた、レスポンシブWEBデザインや、スマートフォン専用のページへ設置する場合、長すぎるとページの下までスクロールさせることが難しくなるので注意が必要です。 スモールヘッダーを使用 チェックを付ける事でカバー画像を切り抜いて表示させることができます。 ただし切り抜き位置は · レスポンシブにしない場合は functionsphp 内の「define( 'UNPC_RESPONSIVE_MODE', true );」を false にしてください。 ※Masonryも停止します。 テーマカスタマイザー テーマカスタマイザーでのデザイン面では以下の変更が可能です。



Facebookのページプラグイン Page Plugin ウィジェット搭載 Wordpressテーマ おすすめ かっこいい日本語レスポンシブ 有料テーマisotype


レスポンシブwordpressテンプレートでプラグインが動作しない場合 Crazy Wp
プラグイン導入等の対応が必要となります(有料)。 お見積もりですが、レスポンシブWebデザインに対応するページ数、対象デバイス数(CSSファイル数)によりますが 1ページ単価 2,000円×CSSファイル数になると思います。JQueryプラグインの「resTables」を使って、テーブルレイアウトをレスポンシブ対応させる方法について解説します。 tableをレスポンシブ対応させる方法には、CSSのみで実現する方法、jQueryプラグインとCSSを組み合わせた方法などがあります。 CSSのみでレスポンシブテーブルを実現する方法については、「 レスポンシブ対応のtableを作成しよう! 」をご参考下さい



Facebookの投稿をホームページに埋め込む 特定の投稿のみの埋め込みも可能 チェピレア



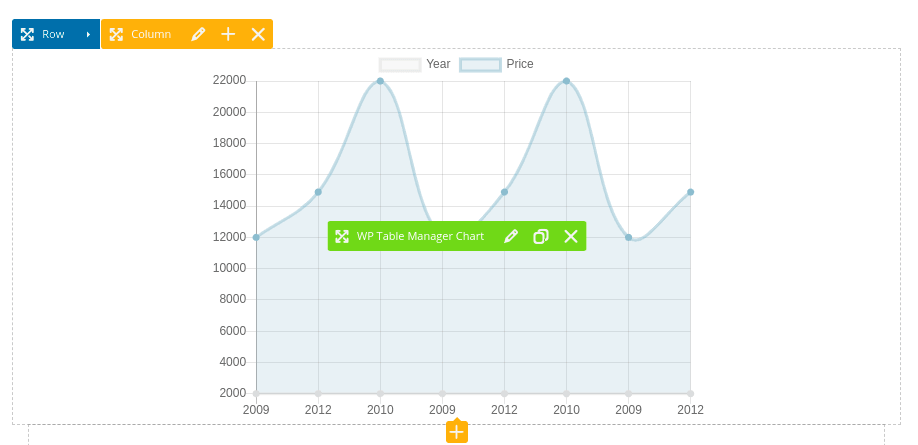
Wpbakeryページビルダーでのインスタントプレビュー付きのテーブル



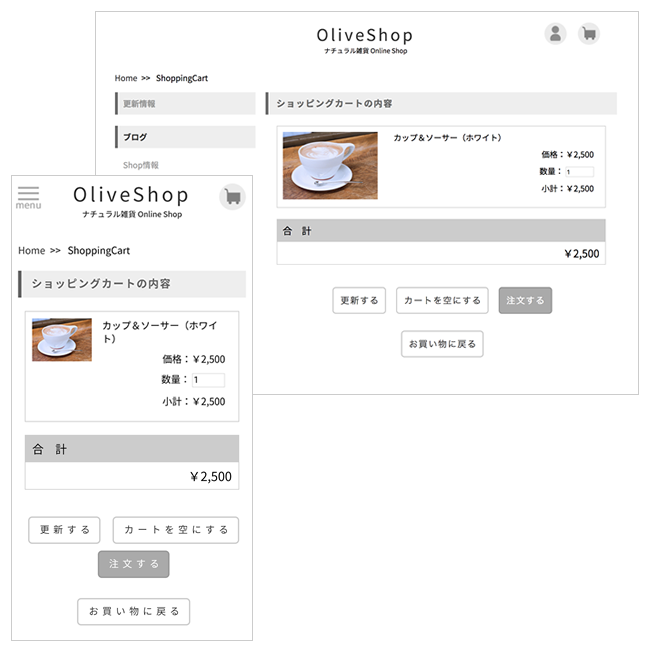
スマートフォンの表示にも対応 レスポンシブデザイン



簡単 Facebookページプラグインをレスポンシブ対応する方法 Design Edge



Facebookのページプラグインをレスポンシブに対応する Cly7796 Net



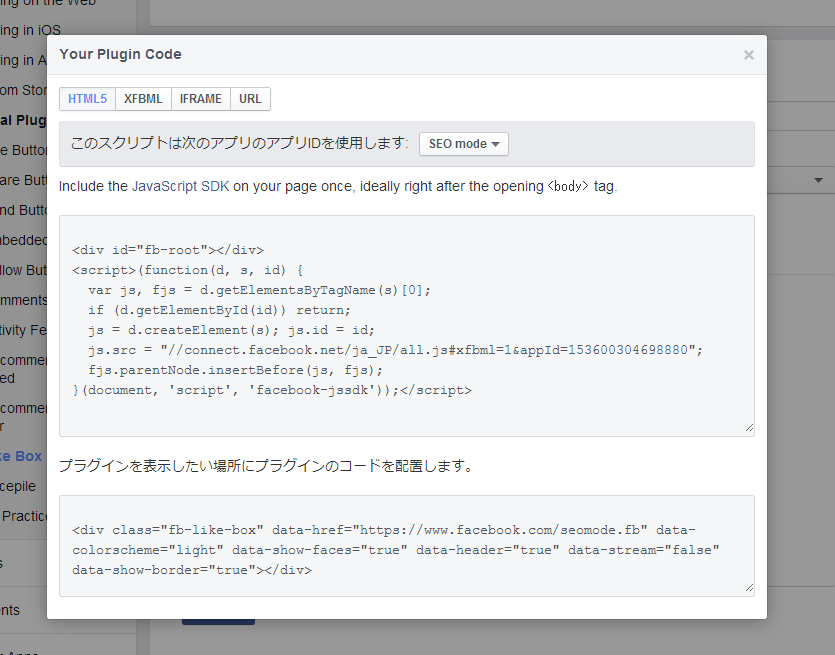
Facebookプラグイン Like Box の横幅を可変にしてレスポンシブにする方法 Seoモード



Wordpressでレスポンシブ対応のページネーション ページ送り をプラグインなしで実装 Wordpress Web関連 Keprate



Wordpressサイトにiframeコードを埋め込む方法 手動およびプラグインを使用



無料wordpressプラグインでレスポンシブ スマホ対応 のデメリットを解消 スマホ Pc表示切替できる Liquid Rwd Plus 他 Wordpressやwebデザインなど紹介 Ocadweb



Facebook ページプラグインをサイトに設置する方法 ブロギングライフ


Facebookのウィジェットの幅をレスポンシブにする方法 Iframeの場合 Proclass Blog



Wordpress プラグイン Amp For Wp 設定 Hazu Labo


レスポンシブ対応ギャラリーのwordpressプラグイン Lightbox Slider Gallery Bl6 Jp



Facebookのpage Pluginをリサイズに対応させる Tips Note By Tam



ソーシャル系パーツ Page Pluginを貼り付ける Bind10 Bindクライアント サポートサイト デジタルステージ



Facebookページプラグインの幅が最大500ピクセルって Wanichanの日記


Likeboxのiframeコードをレスポンシブ 横幅可変 対応させる方法 専業主夫マツケンのブログ 福岡



Facebookのページプラグインをレスポンシブで埋め込む方法



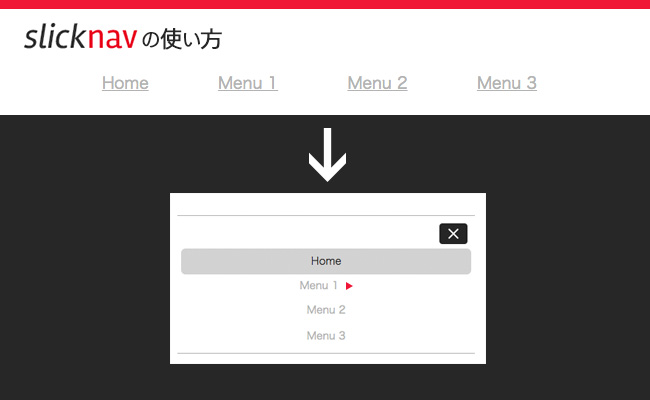
レスポンシブ対応 スマホ用メニューを実装できるjqueryプラグインslicknavの使い方 Seo対策なら株式会社ペコプラ


Facebookのページプラグインをレスポンシブ対応させる方法 デザイン Web制作の魅力を伝えたい Inbox Design



超カンタン Facebookぺージのpage Pluginをレスポンシブ対応にして埋め込む方法 Kiyotatsu



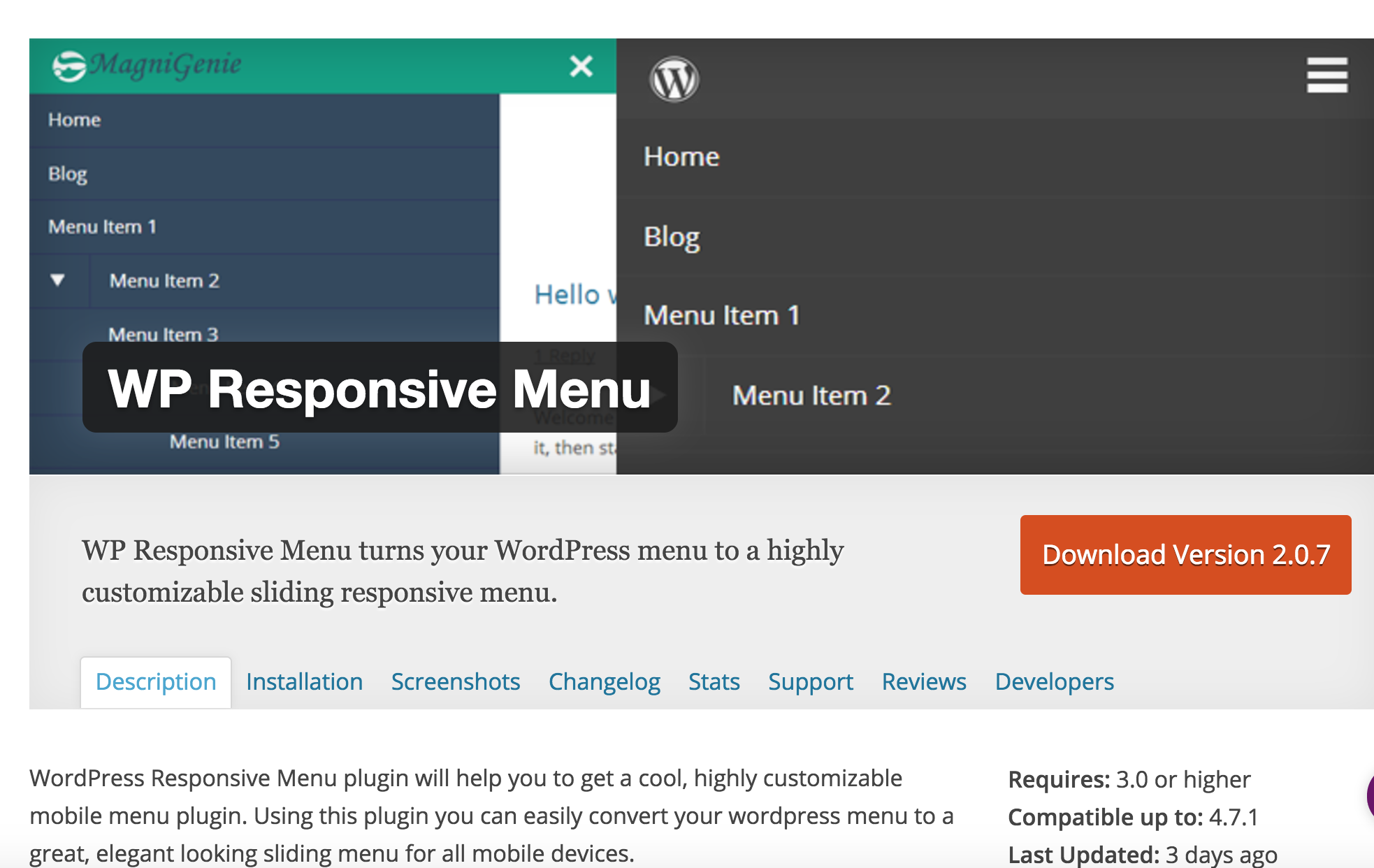
Wp Responsive Menuでwordpressにレスポンシブメニューを追加しよう ギークスグロース



Facebookページプラグインをレスポンシブ対応で埋め込む方法と注意点



その2 Facebookのpagepluginをレスポンシブのリサイズに対応させる方法 ねたまめ Com



Facebook ページプラグインの横幅レスポンシブ可変のコツと間違い 鼻ちょうちん



無料プラグイン 10分で簡単 レスポンシブ対応の高機能スライダー Smart Slider 3 の設置方法 ことだま Web Design



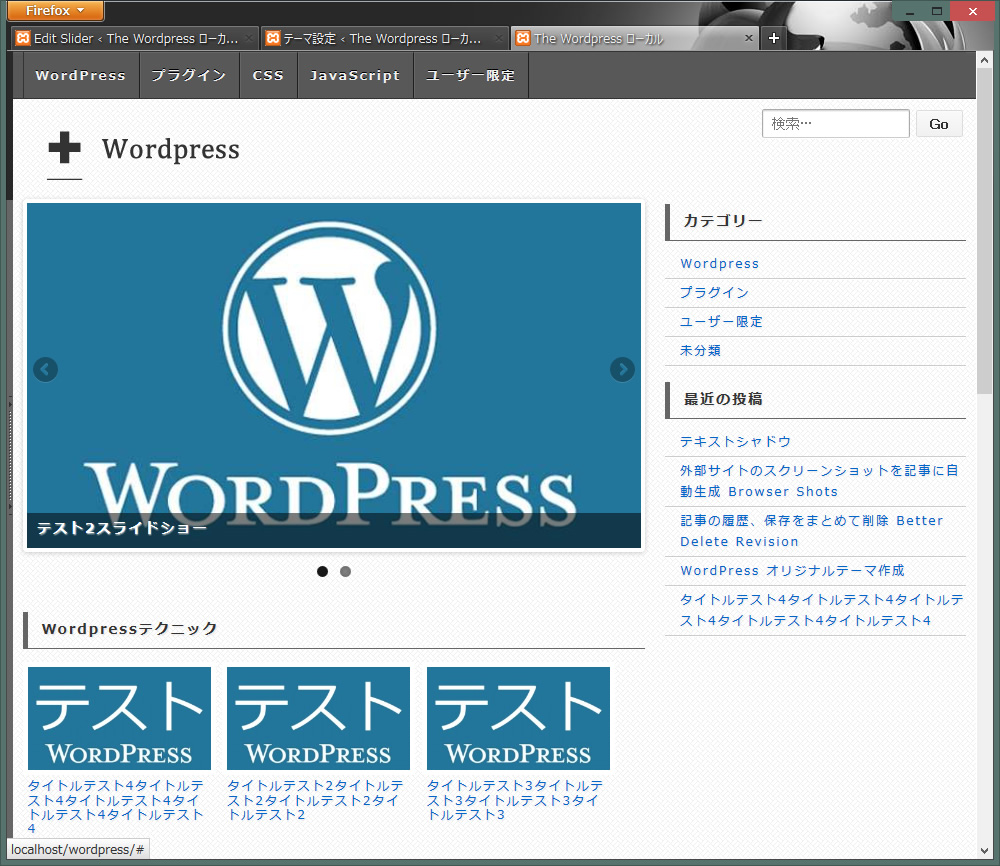
Html Cssページ レスポンシブwebデザイン をwordpress用オリジナルテーマにする方法vol 7プラグイン編 Co Jin



Basercms 管理画面レスポンシブ化 4系 Basercms3対応 Basercms4対応 ダウンロード Baserマーケット



Wp Responsive Menu スマホ対応のレスポンシブメニューを追加する Wordpressプラグインはこれで決まり あふぃぶ



その1 Facebookのpagepluginをレスポンシブのリサイズに対応させる方法 ねたまめ Com


直感操作でページ作成 Wordpressプラグイン ページビルダー Page Builder



2 13系 レスポンシブwebデザインプラグイン 株式会社blue Style



Facebookのページプラグインをレスポンシブに対応する Cly7796 Net



ワードプレスにfacebookページの埋め込みをしよう レスポンシブ対応で徹底解説



フェイスブックの埋め込み Web制作seo対策 さんた工房



マサオカ V Twitter Sango のサイドバー フロントと記事ページで幅が違う 記事ページ に幅を合わせるとサイドバーadsenseがはみ出る レスポンシブにすればいいのかもしれないけど 色々妄想した結果こんな結末になりました 定番プラグインでフロントだけad



Html Cssページ レスポンシブwebデザイン をwordpress用オリジナルテーマにする方法vol 7プラグイン編 Co Jin



料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス



簡単 Facebookページプラグインをレスポンシブ対応する方法 Design Edge



スライドショー Wp Slider Plugin Plus Wordpress



Facebook ページプラグインの横幅レスポンシブ可変のコツと間違い 鼻ちょうちん



Facebookのページプラグインをレスポンシブで埋め込む方法



ソーシャル系パーツ Page Pluginを貼り付ける Bindupサポートサイト



Googleマップを簡単にレスポンシブで埋め込めるプラグイン コトダマウェブ


Wpプラグインを使って簡単にfaqページを作る Proclass Blog



年版 Facebookページをサイトに埋め込む3つの手順を解説 ブログチップス


Facebookウィジェットのiframeをレスポンシブにする オランダで生きていく



Facebook Like Boxをレスポンシブデザインにフィットさせる方法



Js 単に縮小して表示するだけではない レスポンシブ対応の画像ギャラリーのスクリプト Gamma Gallery コリス



Wordpress 簡単にスライドショーを設置 Meta Slider プラグイン テラ合同会社



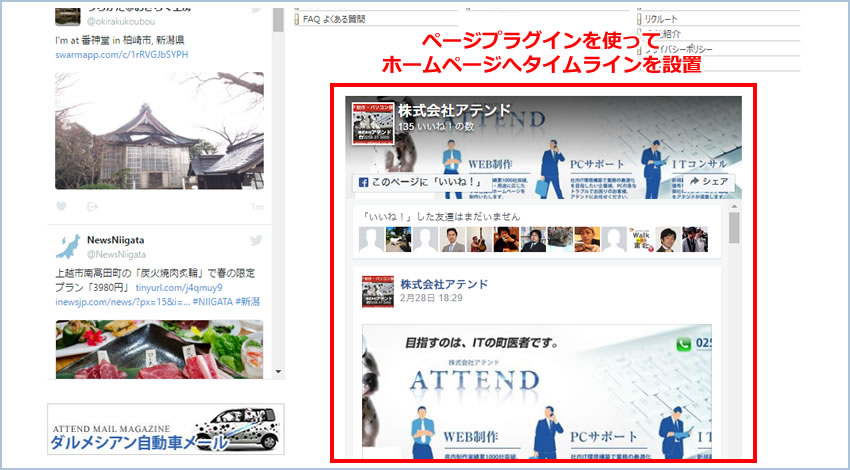
Facebookのタイムラインをホームページへ設置する Htmlとcss3 新潟の企業様のためのホームページ制作会社 株 アテンド



Facebookページの埋め込み方法 サイトでタイムラインをレスポンシブ反応させる アプリやwebの疑問に答えるメディア



レスポンシブ対応されたlightbox系プラグイン ライブラリ 10 Nxworld



埋め込みコードへのアクセスと編集 ヘルプセンター



Wordpressで固定ページのテンプレートが作成できるプラグインを紹介 さきどりふぁくとり



Facebookページの埋め込み方法 サイトでタイムラインをレスポンシブ反応させる アプリやwebの疑問に答えるメディア



Movabletype用無料レスポンシブテーマ 荒川のweb 株式会社荒川印刷



ワードプレスにfacebookページの埋め込みをしよう レスポンシブ対応で徹底解説



超カンタン Facebookぺージのpage Pluginをレスポンシブ対応にして埋め込む方法 Kiyotatsu



Facebookのタイムラインをホームページへ設置する Htmlとcss3 新潟の企業様のためのホームページ制作会社 株 アテンド



Wordpressでランディングページ作成 おすすめテーマ プラグインを紹介 Qeee



Youtubeの埋め込み動画をレスポンシブに対応させる方法 Webclips



パソコンでスマホ画面表示を一括チェック レスポンシブ デザイン チェック ツール Walls Floor



Pagebuilder ページビルダー で簡単にレスポンシブレイアウトを作成



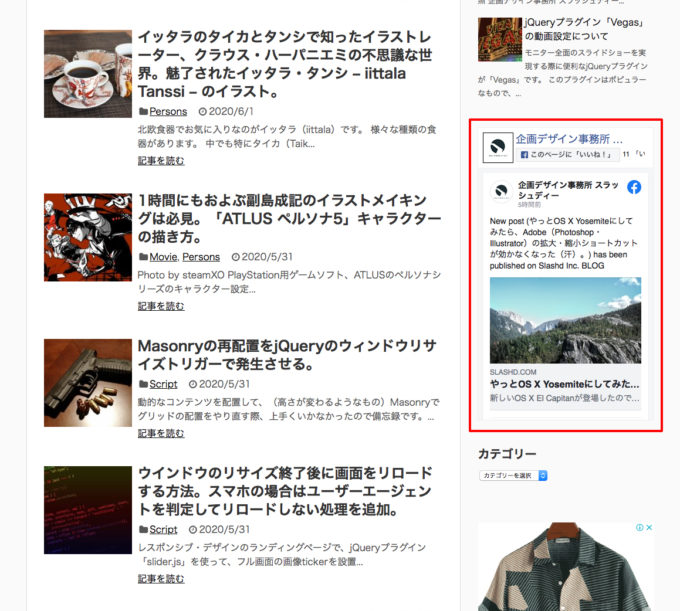
ブログにfacebookページプラグイン Page Plugin を設置 タブレット表示の際 プラグイン読み込みで横幅の長さが変わって画面がチラつくときの対策 Slashd Inc Blog



Wordpressプラグイン版のレスポンシブ メールフォームの設定方法



Html Css Javascript Facebook埋め込み レスポンシブ対応 ユリのブログ



Facebook ページプラグインをサイトに設置する方法 ブロギングライフ



Twentytwelveのレスポンシブデザインの仕組み


Facebookのページ プラグインをレスポンシブ対応 可変 にする Webサイト制作の勉強



レスポンシブ対応テーブルプラグイン Jtrt Responsive Tables の使い方 Wordpress ニュースフラッシュ



一発解決 Facebookのpagepluginをレスポンシブとリサイズに対応する モアプラスデザイン ホームページ制作



Wordpress表作成 テーブルプラグイン レスポンシブ 株式会社uocc



Wordpressでページごとに自由なレイアウトを作成できる便利なプラグイン Elementor レスポンシブ対応で高性能 しかも無料 コリス


Facebook Like Boxを一瞬でrwd レスポンシブウェブデザイン に対応させる方法 P N R A



埋め込みコードへのアクセスと編集 ヘルプセンター



レスポンシブwebデザイン実現に役立つjqueryプラグイン6選 Riarise Webサイト ホームページ制作 Wordpress構築 アプリ開発 京都 東京


レスポンシブwordpressテンプレート Butterfly Butterfly2 のキャスト詳細ページタブの修正方法 Crazy Wp



一発解決 Facebookのpagepluginをレスポンシブとリサイズに対応する モアプラスデザイン ホームページ制作



Wordpressプラグイン Milliard 綺麗でお洒落 レスポンシブ対応で関連記事を表示できて気に入った シンプルでおしゃれなwordpressテーマ Minimal Wp



Wordpressの記事の下にレスポンシブなfacebookパーツを作成 愛媛のwebエンジニアです 現在 転職活動中



Facebookのページプラグインをレスポンシブで埋め込む方法



Html Css Javascript Facebook埋め込み レスポンシブ対応 ユリのブログ



Facebookコメントをレスポンシブwebデザインに対応する方法



Wordpressの記事の下にレスポンシブなfacebookパーツを作成 愛媛のwebエンジニアです 現在 転職活動中



Metasliderを使用してトップページにスライダーを設置 Flexslider レスポンシブ対応 Wordpress Webnexty



Wordpress 簡単にページレイアウト レスポンシブ対応プラグイン ブログの始め方 Wordpress講座


直感操作でページ作成 Wordpressプラグイン ページビルダー Page Builder



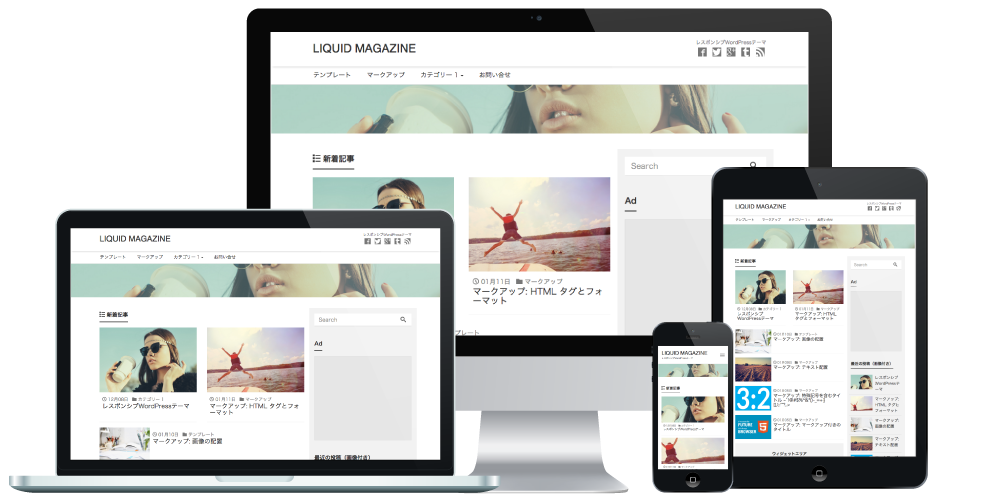
オシャレなグリッドデザインwordpressテーマ Liquid Press



Facebook ページプラグインをサイトに設置する方法 ブロギングライフ



Facebookページの投稿をサイトに表示する Page Plugin を完全レスポンシブ対応する方法 よしあかつき



レスポンシブ タッチフレンドリーなギャラリーのjqueryプラグイン Image Lightbox デザイン フレンドリー


コメント
コメントを投稿